2019/12/30
P5js & Open Processing Report Report
P5jsを使って家紋を作ろう!
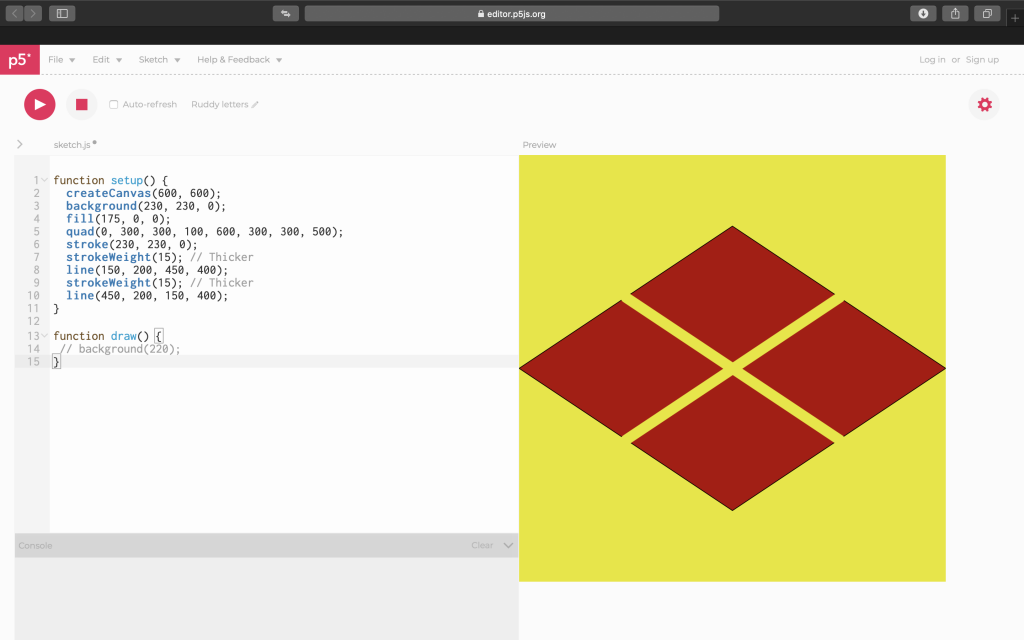
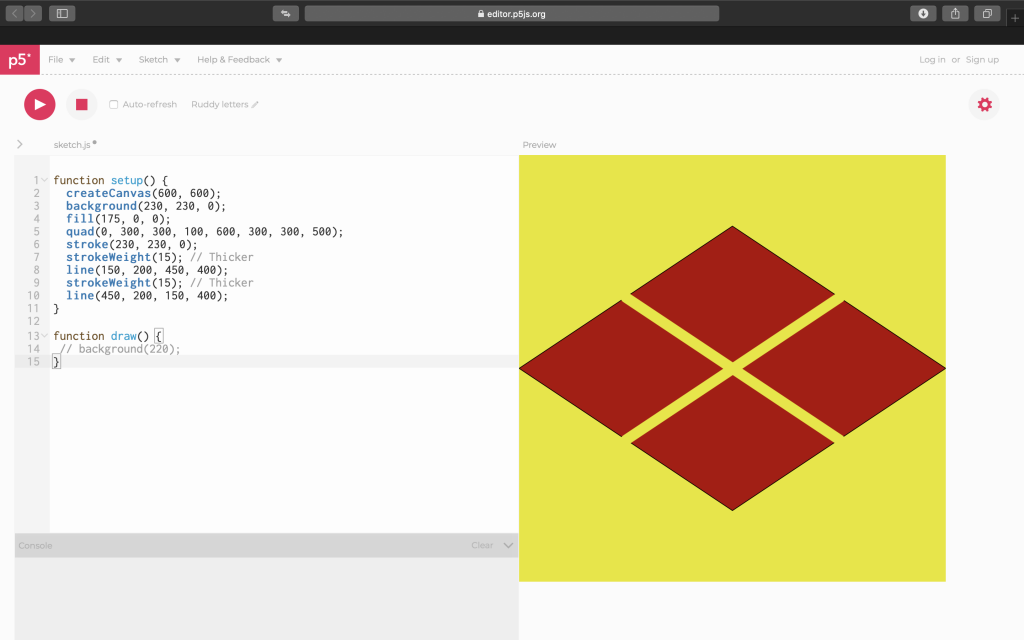
作った家紋

作成方法

1.createCanvas(600, 600); で、まず背景を作成。
2.background(230, 230, 0); で背景の色を指定。 今回は黄色。
3.fill(175, 0, 0); でひし形の色を赤色にした。
4.quad、stroke、strokeWeighなどを使ってひし形を作成していき、lineで線を引く。
5.完成!
改善点
X軸とY軸などの関係性を理解できていないと少々手こずると思われる。(手こずった)
全て数字や、コードなどで指定しないといけないので、どれがどの部分に対応しているかなどを、
きちんと把握しながら行わねばならないため、(把握していないとそもそも書けない)適当にやると必ず失敗する。
今回私は、得意な友人に手伝ってもらったり、教わりつつ課題に取り組んだために、理解度がまだ浅い。
公式のサイトなどを閲覧しながら、自主的に、地道に知識を蓄えて行くべきだと感じた。